Putong OJ v2.0 开发过程中的踩坑记录
在学校指导老师的要求下,同时 Kerminate 想把写 OJ 作为毕业设计的情况下,我和 Kerminate 决定开发 2.0 版本。具体的特性已经在项目地址 PutongOJ 说明。这里主要说一下这次开发中的坑。
在学校指导老师的要求下,同时 Kerminate 想把写 OJ 作为毕业设计的情况下,我和 Kerminate 决定开发 2.0 版本。具体的特性已经在项目地址 PutongOJ 说明。这里主要说一下这次开发中的坑。
对于任意的 Error 对象,如果将其输出,我们可以看见这个异常的堆栈信息。例如:
1 | Error |
可以看到这个异常来自: test.js 的第 10 行。但现在的需求是要用 代码 捕捉报错的来源文件以及行数。
无论是通过 Vue.component 的方式,还是在写 .vue 文件的方式,官方都会推荐你写一个 name 属性。但是好像这个 name 在渲染时又几乎用不到,那么它实际能干嘛呢?
2018 年 5 月 5 日更新: 因为我突然发现如果采用单页的话,就很难处理 SEO 的问题,所以我现在已经基本不再考虑在 hexo 的基础上考虑这个主题。所以我现在也已经在使用别的主题。在未来,我会考虑采用 vuepress 或者 peco 搭建我的博客。
大概一年以前,我发布过一个主题,名为 hexo-theme-mls。这个主题是我当时在学完如何写一个 hexo 主题后完成的。后来在学了 vue 之后,构思着再写一个主题。我非常想把它写成一个单页应用,可是一直没有思绪。直到后来看到了 hexo-theme-one,我才有了思绪,于是开始写一个单页的主题。
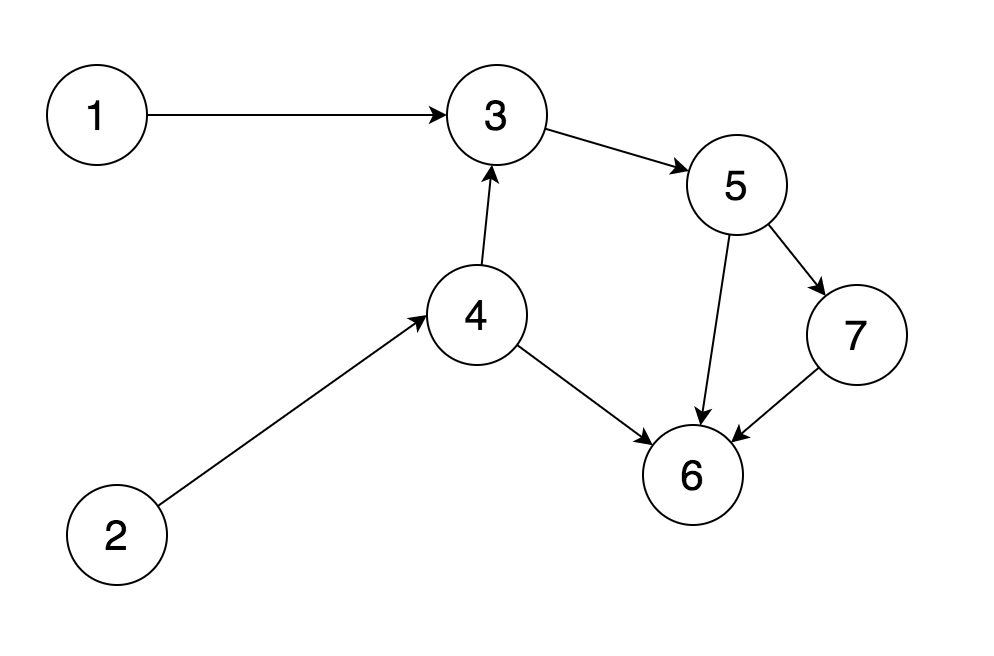
问题描述: 提供一些以数字为 id 的任务(task),这些任务存在如下图所示的依赖关系:

其中, 1 -> 3 表示任务 3 必须在任务 1 完成之后才能够开始。如上图中,任务 3 必须在任务 1 和任务 4 之后。而任务 4 又必须在任务 2 之后。
而要求就是, 提供一个序列,要求按照这个序列能够顺利完成所有任务。这里假设每个时刻只能处理一个任务,而且一旦开始处理某个任务,那么你不能中止或切换到其它任务。这个答案可能不唯一。在上图中,一个可能的答案就是 [1, 2, 4, 3, 5, 7, 6]。
简单谈谈目前 (2017 年 10 月), Node.js 对 ESM (ES6 Module) 的支持情况,并且发表一点自己的看法。
"use module"; 或类似字段.mjspackage.json 指明采用 ESM 的文件这里的 DefaultDict 指的是类似于 Python 中的 defaultdict 的一种类。其基本特点就是当某个属性不存在于该对象中时,该对象会自动为这个属性创建一个默认值。这个默认值是由用户在创建 DefaultDict 时指定的。
举个例子,现在需要一个对象,如果某个属性不在这个对象时,在为这个属性赋值为 0.
最近看了些项目的源码,其中就包括 thunkify。虽然 thunkify 代码简单,很快就读完了,不过看看项目的测试文件和提交历史,也还是能看出很多事物的。这次阅读的代码是当前最新版本,commit 编号 0bd83e。
将一个函数转换为一个为 Thunk 函数,这个函数被调用后会返回一个以回调函数为参数的函数。可以参考 Thunk 函数。
Putong OJ – 一个看上去很普通的 Online Judge,现已上线
说一些我自认为可以称得上特性的”特性”
估计现在没有一个 OJ 采用的是单页应用吧。
之前用的主题是基于 landscape, 虽然这确实是一个不错的主题,使用上也没什么不便,但毕竟这是一个他人贡献的主题。我一直想试着自己做一个主题。之前也尝试在 landscape 上改,修改了一些颜色,对 CSS 做了一些简单修改,但布局没变,整体一眼还是能看出这是 landscape,并且因为我当时不熟悉 EJS 模板,对 Sass 及 CSS3 不是特别熟悉,所以有些功能的实现也完全不知道怎么做,比如一些透明效果的动画。
最近一段时间,相对以前来说稍微不忙了点,所以趁这个机会试着做一个主题了。